Select a category
Can Great UX Be Novel and Risky Too?
I’ve come to feel that we, the UX community, have been sacrificing experiential pleasure and meaning at the altar of usability and convenience. We have done, and continue to do so, to the detriment of our craft and the continued evolution of our collective digital experiences.
In my previous post Delivering Quality Experiences, there’s an overarching sentiment that introducing novelty and unique behaviors in your UX should generally be frowned upon. I still believe that (within the context of that article, largely focused on enterprise, software, web apps, and the like).
I’ve come to feel that we, the UX community, have been sacrificing experiential pleasure and meaning at the altar of usability and convenience.
But when it comes to the web, and digital media at large, I’ve come to feel that we, the UX community, have been sacrificing experiential pleasure and meaning at the altar of usability and convenience. At least, more than necessary. We have done, and continue to do so, to the detriment of our craft and the continued evolution of our collective digital experiences.
This is not to say that pleasure and meaning can only be derived from a novel, bold, or risky design or experience. But, take a look at the web around you and tell me when last you landed on a page or opened an app and felt enthralled. Giddy? Surprised? Excited? I cannot.
In writing this, I’m not saying anything that hasn’t already been said before. But this is the first time I’m saying it publicly, and wanting to do something about it.
What’s to blame?
Templates
Design templates and libraries are easy, obvious targets. These alone literally make websites look and feel similar. Every time we reuse, repurpose, and revert to existing and common, we perpetuate the mundanity.
Grids
Grids are another culprit, but we’ve been designing cool stuff for thousands of years using grids (tile, mosaics, mandalas, buildings, etc.), so I say that’s a cop-out and not worth mentioning further.
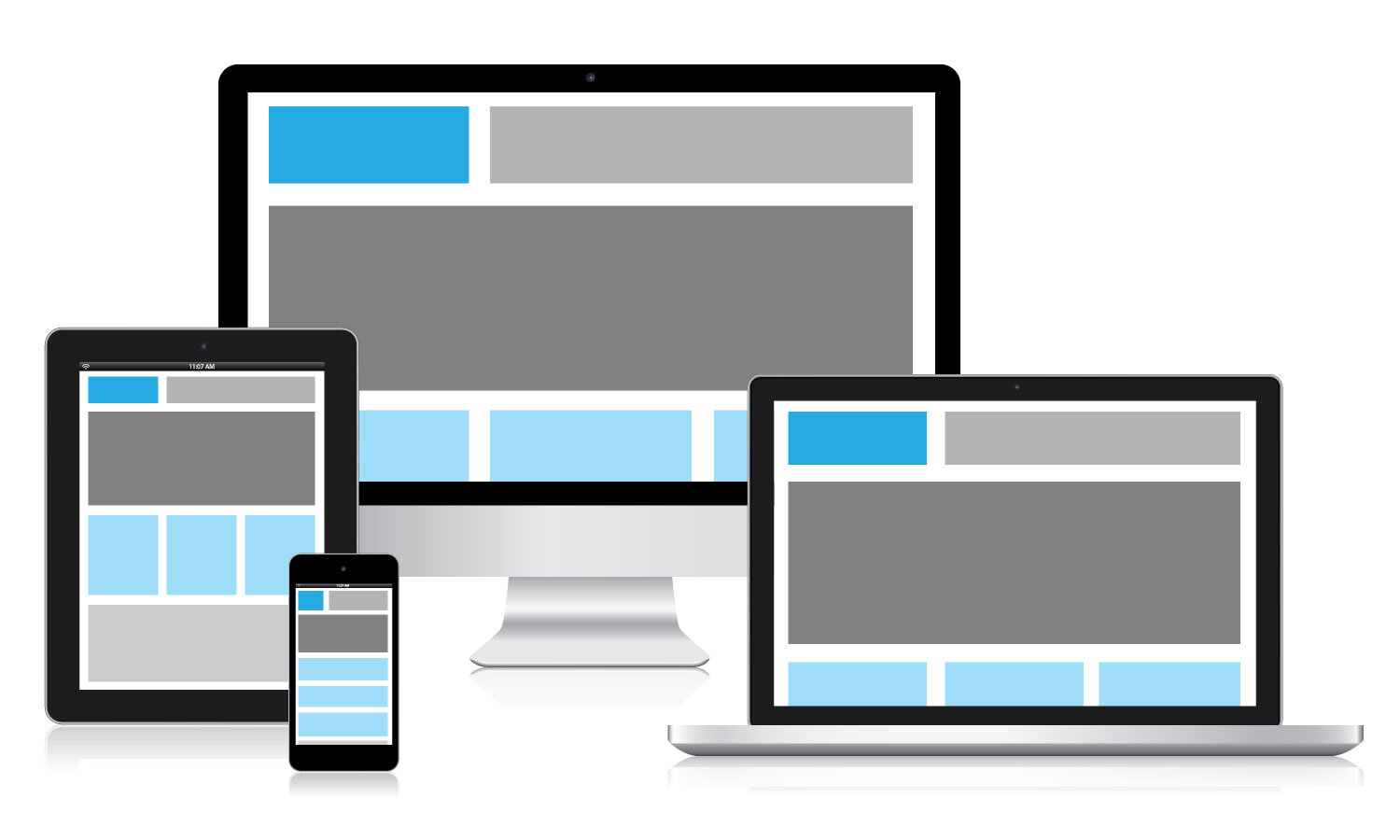
Screens
Mobile and responsive breakpoints are yet another suspect. To me though, these should be thought of as opportunities for surprise and elegant delight. There’s no reason my mobile experience should have to function similarly or the same as the desktop experience, in fact, they really shouldn’t. Time and money are at play here though, and no amount of argument will change that. So suffice it to say that properly leveraged, device accommodation should be a motivator for exceptional and amazing design, not an excuse to get lazy.
Us
Mostly dear reader, the real answer is us. The UX community.
UX Design—the cause of, and solution to, all of the web’s problems
Specifically, ignorant UX is the cause of all the problems. I don’t mean ignorant UX designers or that UX is inherently ignorant. I mean UX design (and research, and testing et al) that ignores the top of the UX Hierarchy of Needs: Pleasure and Meaning. This ignorance relegates the majority of our output to what Stephen Andersen referred to as the Zone of Mediocrity. Is that where we want our designs and experiences to live? Or, would you rather take a little risk, actually design something new, even challenging for a change, and propel your product into a category all its own?
To those who would argue accessibility prevents them from taking risks, I call shenanigans. Making something work for people with different abilities doesn’t force you into a box. In fact, understanding those with various challenges to traditional interfaces may be exactly the boost your creative mind needs to try something daring and new! We know that mobile-first design can help solve a number of UX/UI issues by helping us make hard choices about how we architect information and lay out interfaces. Accessible-first design is the logical next and better step. When something works for everyone, it will work for anyone! Try it and watch your usability success rates skyrocket.
Yes. Great UX can also be novel and risky.
So next time we run through our processes and procedures, our research and readouts, our methods and our madness, let’s inject something new, something risky, something bold and outlandish. It might not work, and that’s okay. Fail early, fail often. But dare to fail. Could there be danger in the water where we can’t see the bottom? Sure, but it’s also where treasure sits awaiting discovery! I think the greater danger lies in the static banality of a ubiquitous internet where everything looks and feels like a slice of the same bland quiche.
Here’s to the designers who go beyond what and why, and start asking what if and why not!
The Triforce of UX : Part III — Humility
Having conquered the big bosses Apathy and Indifference to obtain the Triforces of Empathy and Curiosity, at last, our hero faces the greatest force of destruction the world has ever known: Pride.
3 Qualities To Seek In Your Next UX Designer
Read Part I here. Read Part II here.
Having conquered the big bosses Apathy and Indifference to obtain the Triforces of Empathy and Curiosity, at last, our hero faces the greatest force of destruction the world has ever known: Pride. If our hero can overcome Pride to at last take hold of the Triforce of Humility, The Triforce of UX will be whole once more...
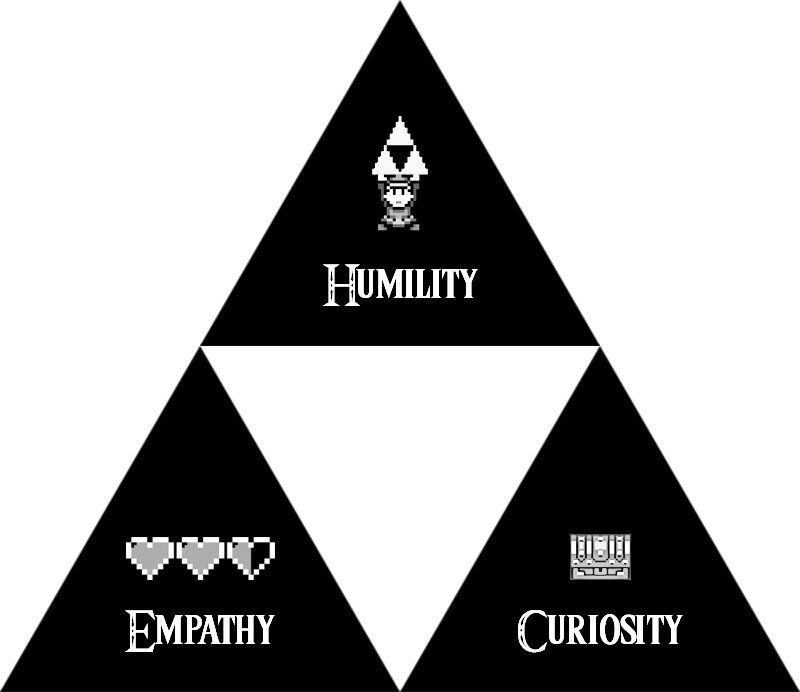
The Triforce of UX
The Triforce of UX consists of Empathy, Curiosity, and Humility.
In each part of this three-part series, I discuss why I believe each of these are the three most important aspects of a good UX Designer and three questions to ask to discover if the candidate matches these qualities. I’m sure many of you will disagree with me on some or all of these. That’s okay. I understand how you might feel. I’m curious to better understand why you feel that way, and would be humbled by your responses ;-)
PART III: The Triforce of Humility
The Triforce of Humility
In The Legend of Zelda, the evil Ganon seeks the Triforce in order to conquer, rule, and destroy. The underdog hero Link must fight incredible odds to defeat Ganon’s minions, find the pieces of the Triforce, and combine them in order to defeat the much-more-powerful foe. One of the things I love most about the Triforce is the fact that it can be wielded by both good and evil. It is a tool. Like most tools in our world, the things wrought thereby are reflections of the tool-holder, not the tool itself. Additionally, if the Triforce is wielded by one out of balance (i.e. prizing one of the pieces over the others) it will grant them some short-term power, then break itself apart and scatter once more.
If the heart of the one who holds the sacred triangle has all three forces in balance, that one will gain the True Force to govern all. But, if that one’s heart is not in balance, the Triforce will separate into three parts...
— Zelda, Ocarina of Time
Over time in the Zelda universe, many people good and evil have searched for the Triforce. But inevitably, most were tainted by the lust for the power promised by its possession.
…yearning for the Triforce soon turned to lust for power, which in turn led to the spilling of blood. Soon the only motive left among those searching for the Triforce was pure greed.
— Gates to the Golden Land
For this reason, in many of the Zelda storylines, Link decides to give up the Triforce once the enemy is defeated, lest he too becomes corrupted by the power he possesses, and become the very thing he fights against. This is why I posit the pinnacle piece of The Triforce of UX is Humility. The same is true in UX.
When considering a UX candidate, ask yourself some questions:
Does the candidate want to build up others, or themselves? Are they seeking to impose their will, or to establish balance in the team? Do they use their position as a weapon, or a binding agent?
Or, is this another hot shot MY Experience designer? (A UX Designer without the U is a MyX Designer). Is this person always right? Is it their way or the highway? How do they deal with criticism or critique? What happens when a junior developer tells them their design sucks and she found a better way? Humility in design isn’t new. Google it.
3 Humble Questions For Candidates
1. Tell me about a time when you were wrong. or — Tell me about a time when you failed.
I’ve been here. We all have. Sometimes we get it wrong. It sucks. What you’re looking for here is the introspection — the comprehension to know they’ve made a mistake and the courage to discuss it openly. Are they humble enough to admit they’ve made a mistake then take action to rectify it? As leaders we don’t want to be alpha-buffalo, our herds following blindly. You need to be able to trust each other and know that when things go awry you’ve built a team that will put out the fire then tell you about it, rather than call you in a panic asking what they should do. The ability to recognize one’s own mistakes is key in design. Only then are we able to subordinate our wills and desires for the greater good of the product.
Is this candidate humble enough to accept they’ve made a mistake? That they’re wrong? How will they react when you tell them they’ve messed up and need to redo all of their work? Are they able to see the wisdom in others’ opinions and self-introspect? Can they take criticism, learn from it, and use it as a tool for growth into something better than they were before?
Prototype like you know you’re right, test like you know you’re wrong.
There’s a saying based on a line by Robert I. Sutton to “Fight like you know you’re right, listen like you know you’re wrong.” I love it. I’ve heard it extended to UX Design thusly: “Prototype like you know you’re right, test like you know you’re wrong.” Surely there’s a healthy hubris in every designer. There has to be really. How else does someone look at something and say “I can do better than that!” or “Look at this thing I made! Isn’t it lovely!?” There is a lot of one’s self that gets imbued in the things we design — because we think or know we’re doing it right. But when it comes to testing a design with users, stakeholders, and ourselves, without humility the designer will be incapable of discerning what they did right from wrong. What is really working and what is really broken?
The struggle is real. Does this UX candidate have the humility to figure out how to help that user?
Every person you meet knows something you don’t.
— Bill Nye
Confidence is also incredibly important in a designer. They have to stand up in meetings, present, defend, and often fight for what they know is right. All of this requires a bit of pride in one’s work. However, like Zelda said if “…one’s heart is not in balance, the Triforce will separate into three parts…”. Without the balance of humility, a designer eventually stands alone and apart from the team. Empathy is supplanted by Apathy, and Curiosity by Indifference. Every person a designer interacts with has something to teach them. Humility is the key to helping a designer continue learning, and growing, even when they’ve done great things in the past. It’s also the key to binding their teammates together into an elite team capable of designing and building great things. It also takes great confidence to admit when you’re wrong.
2. A developer calls you over to their desk to show you how they implemented your design, but they’ve made some significant changes. What do you do?
If you’ve never been here, too bad. I’ve had the opportunity to work with some great developers. On more than one occasion I’ve had this exact experience. The first time it happened I thought “Oh great, the lazy dev didn’t want to take the time to execute my designs properly, now they’re going to ask me to sign off on their poor excuse for a UI.” In all honesty, sometimes that happens. But when you work with really great people often they’re about to blow your mind. I remember one such case where Jeff “Sharpie” Sharp called me over to his desk. “Now, I didn’t build this the way you designed it. Well actually I did and well, it sucked, so I did it this way instead and I want to show you why it’s better.” (I may be paraphrasing, but I’m pretty sure that’s what he said verbatim :-P) “Okaaaaayyyy…” I said. Then Sharpie proceeded to show me how, when actually implemented, what I’d designed, while valid in the prototype, didn’t function that way in the real world. After playing with it for a bit, he’d figured out a way to fix my design, and came up with a better approach. We walked through the InVision prototype I’d made, then through his approach. Sharpie’s was better. “Wow!” I said, “That’s way better. I like what you did. Let’s stick with that. I think the users will really appreciate that flow.” And we went on with our day.
Other times it went the other way, of course with fewer senior developers. (Sharpie has the good fortune of never being wrong). I might’ve responded with, “Well, I see why you’d think that. Honestly, that was one of the ways I’d originally solved the problem, but when we tested with users we found these problems with that approach. So I really need you to do it the way it was originally designed. It tested well and solves these other problems you hadn’t considered in these ways. But I really appreciate that you’re fighting for the user! It’s really important to me that you care about the UX of our product too.”
What you’re seeking in this question is how they react when people move their cheese. Do they freak out? Do they get defensive? Are they inextricably intertwined with their designs, unable to let go? Are they pushovers, bending at the whim of every critique? The latter is not humility, it’s subservience. You absolutely do not want a “Yes-Man” for a designer. There’s a big difference between admitting you’re wrong and cowing to everyone for fear of offense or antagonism.
True humility is not thinking less of yourself; it is thinking of yourself less.
— C.S. Lewis, Mere Christianity
3. You know you’re right. You have the data and evidence to support your position, but the primary stakeholder just doesn’t like it and wants something else you know is wrong. What do you do?
I have yet to be on a project where everyone agrees about everything. How will this candidate take it when the lack of humility (or sometimes intelligence) in another will adversely affect the project? Is every hill worth dying for to them? Do they pick their battles? How do they decide what’s worth fighting for, and what’s not? Do they have the necessary skills to teach without being condescending? Can they lead from the shadows? How well do they function when the conversation goes crucial?
This is something I really struggle with. I’ve been on a project where the stakeholder insisted on a feature I was convinced was not just frivolous and ultimately not useful, but damaging to the project timeline. But I was so new at the time, I just rolled with it, and put up no resistance (can you say “yes-man?”). Team morale suffered because nobody wanted the feature. It took months to properly implement. I had developers I led who refused to touch it, outright unassigning themselves from related tasks, bugs, and stories. When we finally launched, it was a huge sales talking point. It helped sell the product like nothing else. That big increase in sales led to our acquisition. People made bank in part because of that silly feature nobody wanted. The stakeholder was right, I was wrong.
More painful though, is when ultimately, you were right, they were wrong, and the project suffered or failed because of it. How will they avoid this situation? How will they handle it when they’ve planted a flag on a hill to die for, fought the good fight, and ultimately lost? What happens next?
One of my previous clients and I had a large disagreement on the tone of the language in the application. After researching, studying, and testing competing and related products I felt we needed a light-hearted, warm/fuzzy approach to the language to contrast the cold, hard numbers of the accounting platform. Other products did it to great success. It matched what I know of HCI and could’ve been a great competitive advantage. We designed it. We demoed it. The CEO/Owner hated it. We educated. We held meetings. We preached. He listened. In the end, he still hated it, and wanted the language to be “professional.” We plead. We argued. The gavel fell, and the language was sanitized. I felt defeated. I felt like a failure. I took a step back and looked at the big picture. Interestingly, this was largely the only time in two years I’d failed to convince the client to do it my way. One hill in the mountain range of UX-wins we’d been able to get implemented. The product wouldn’t fail because its language was bland. The client would be okay. I would be okay. In retrospect, I should’ve acquiesced earlier, but my ego got in the way. I was used to the client just following my lead, and the one time our opinions differed, I got defensive. Humility is really, really hard. But this is how we learn, and ultimately grow from good designers to great.
The Triforce of UX
Looking back at our journey, I’m confident that if we can find designers who can effectively Empathize, are Curious to a fault, and Humble enough to know it we’ll be able to build amazing teams capable of innovative, and user-friendly products. Your UX designer is the hub of your product team. They must be willing and able to coexist and flourish among diverse personalities and contrasting, sometimes conflicting goals.
I hope you find value in applying The Triforce of UX when hiring your next UX designer. Might I also suggest we designers and leaders all seek to be a bit more empathetic, curious, and humble? I’d like to end this series with a quote from one of the great creative leaders of our time. I’ve substituted “designer” for “manager/leader”, as I believe his message is applicable to all:
I believe the best [designers] acknowledge and make room for what they do not know — not just because humility is a virtue but because until one adopts that mindset, the most striking breakthroughs cannot occur. I believe that [designers] must loosen the controls, not tighten them. They must accept risk; they must trust the people they work with and strive to clear the path for them; and always, they must pay attention to and engage with anything that creates fear. Moreover, successful [designers] embrace the reality that their models may be wrong or incomplete. Only when we admit what we don’t know can we ever hope to learn it.”
— Ed Catmull, Creativity, Inc.
The Triforce of UX : Part II — Curiosity
When last we saw our intrepid hero, he had unearthed the first foundational Triforce of UX: Empathy. Next, he must face the void in order to discover the next, but equally powerful Triforce of Curiosity.
3 Qualities To Seek In Your Next UX Designer
Read Part I here. Read Part III here.
When last we saw our intrepid hero, he had unearthed the first foundational Triforce of UX: Empathy. Next, he must face the void in order to discover the next, but equally powerful Triforce of Curiosity.
The Triforce of UX
The Triforce of UX consists of Empathy, Curiosity, and Humility.
In each part of this three-part series, I discuss why I believe each of these are the three most important aspects of a good UX Designer and three questions to ask to discover if the candidate matches these qualities. I’m sure many of you will disagree with me on some or all of these. That’s okay. I understand how you might feel. I’m curious to better understand why you feel that way, and would be humbled by your responses ;-)
PART II: The Triforce of Curiosity
The Triforce of Curiosity
In The Legend of Zelda, as in most games — nay, life! you begin with precious little. You acquire new relics, tools, weapons, and knowledge as you seek out and discover hidden treasures. Like a cheap box of crappy chocolates, you never know what’s inside! But unlike crappy chocolates, discovery of something new and strange is actually a good thing! The same is true in UX.
When considering a UX candidate, ask yourself some questions:
Does the candidate want to get into the heads, and hearts of the users/developers/stakeholders? Do they foster a healthy nature of inquiry? Do they harbor a desire to always be learning something new?
Or, is this another hot shot MY Experience designer? (A UX Designer without the U is a MyX Designer). Do they think their experience, knowledge, and anecdotal evidence will be “enough” to develop this project? Are you about to hire someone who thinks they’ve learned all they need to know and need go no further?
All artists are willing to suffer for their work. But why are so few prepared to learn to draw?
— Banksy
[embed]https://twitter.com/MrAlanCooper/status/714458052091445248[/embed]
When we think we know, we cease to learn.
— Sarvepalli Radhakrishnan
Without a deep-seated desire to empty our cups and fill them anew again and again we ossify; become stagnant knowers of history. You want to hire builders of the future. Because…
I think the other half is split between red and blue lasers
…and only half. The best designers provide the best solutions to the problem context. They can do this because they know what the actual problems are. They know the problems because they asked the right questions of the right people at the right times. They asked the right questions because they did their research. They researched because they were curious to find the actual problems. They were curious to find the actual problems because they wanted to find the best solutions. They wanted to find the best solutions because they felt empathy for the users. They sought empathy because they were humble, and were curious to see if there was something new to discover.
3 Curious Questions For Candidates
1. What inspires you?
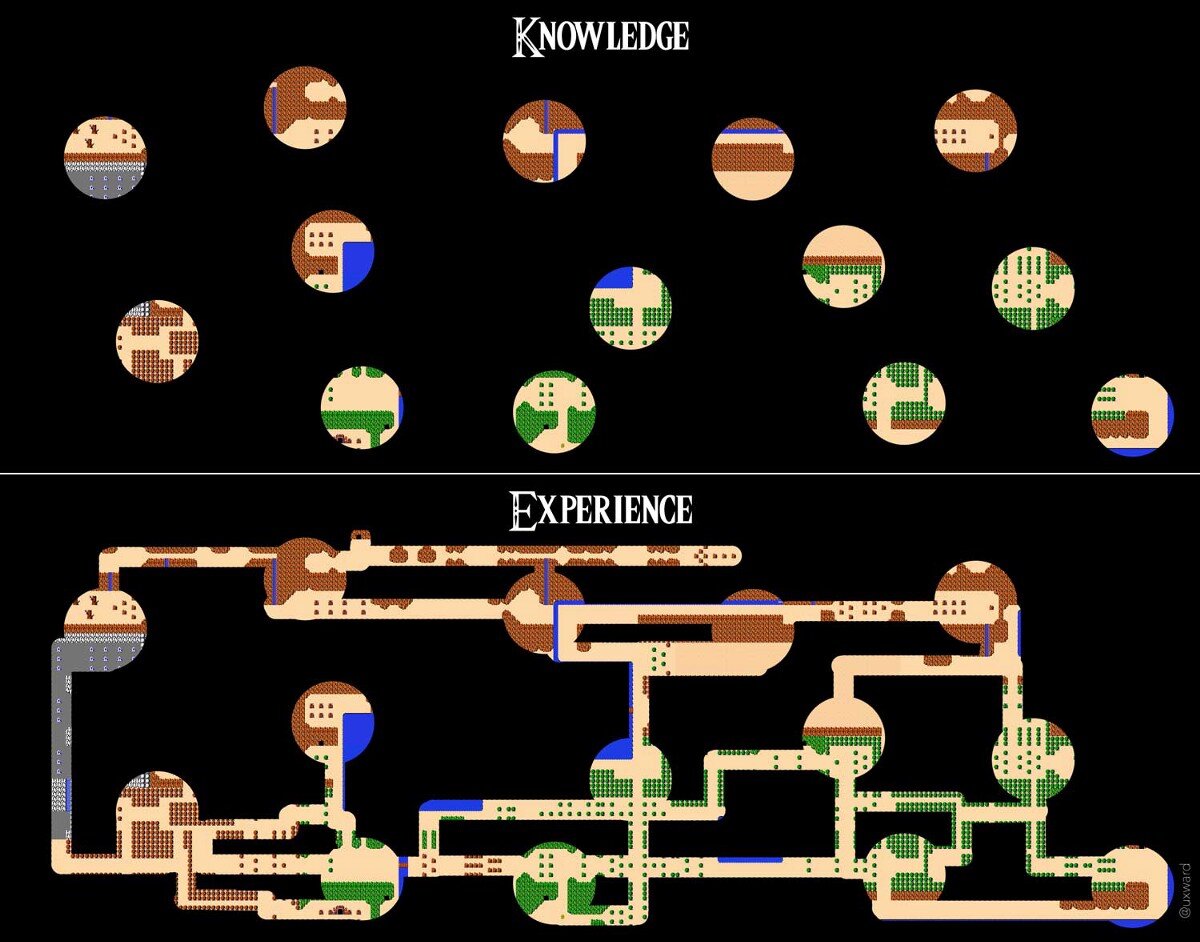
Nobody wants an uninspired designer. It’s kind of our core competency — to be inspired! Often we use the words inspired and creative interchangeably. “That was a creative solution! That design is inspired!” A lot of people think inspiration and creativity are always epiphanies or original inventions. Sometimes that’s true…maybe. But the bulk of inspiration comes from the intuitive connection of disparate thoughts, ideas, images, and patterns. You acquire the bits of information as knowledge. Your experience helps you connect those bits of information.
Riffing off a great visual by Hugh MacLeod
These connections help us better understand how our world is put together. They also give us insights into how we might solve a problem in a way that’s never been done before. But in my experience, more often than not, inspiration has come when I’ve discovered that the super-complex problem I’ve been looking at has already been solved incredibly well (sometimes by me in the same project), I just couldn’t see before that the problems were related or the same. At that point, you feel a bit silly — it all seems so clear, so obvious. But this is hindsight bias, and what really just happened was inspiration!
Creativity is just connecting things. When you ask creative people how they did something, they feel a little guilty because they didn’t really do it, they just saw something. It seemed obvious to them after a while. That’s because they were able to connect experiences they’ve had and synthesize new things. And the reason they were able to do that was that they’ve had more experiences or they have thought more about their experiences than other people. Unfortunately, that’s too rare a commodity. A lot of people in our industry haven’t had very diverse experiences. So they don’t have enough dots to connect, and they end up with very linear solutions without a broad perspective on the problem. The broader one’s understanding of the human experience, the better design we will have.
— Steve Jobs, WIRED, February, 1996
When you ask your candidates about what inspires them, you’re delving into their knowledge and knowledge-mapping experience. How deep is their well of experiences? How diverse? Are they a spread-thin generalist — a mile wide and an inch deep? Are they laser-focused specialists — an inch wide and a mile deep? Are they something in between? You might want one, or both, or a hybrid. That all depends on you, your project, and your team. Ask follow-up questions about the breadth and depth of their knowledge and experiences.
Use their résumé, portfolio, website, Twitter bio, LinkedIn recommendations, whatever you have, to guide you to probing questions regarding past experiences, and projects. How did they gain the knowledge they have? What urges them onward to acquire new knowledge? How have they applied seemingly unrelated bits of knowledge in meaningful ways? Can they connect the dots?
“Wait, wait, wait!” you say! “Brandon: first you basically inferred that a designer relying on their knowledge and experience was a bad thing! Now you’re saying that’s where inspiration comes from!? Which is it?”
Old knowledge is helpful, but new knowledge will be the key that unlocks the best solutions for new problems.
Great question! I’m glad you asked. The difference is really about context. In the Steve Jobs quote above he said “…a lot of [designers] haven’t had very diverse experiences.” and therefore “…they end up with very linear solutions.” I interpret his remarks to mean not that they aren’t knowledgeable, but that the scope of their knowledge leads them to rote, banal, or possibly incorrect solutions. By doing new research, new reading, and new learning, (you could also substitute new for different) we diversify and gain knowledge about the current problem in its current context with the current user base. Old knowledge is helpful, but new knowledge will be the key that unlocks the best solutions for new problems.
Microbot from Big Hero 6
This clip from Big Hero 6 is the perfect example. Remember that Callaghan invented the tech for Hiro’s battle bot. Hiro had already invented his battle bot leveraging that tech. All Hiro needed was a “new angle” to be able to see another, radical application of that same idea — the microbot. (If you haven’t seen BH6, you should. It’s awesome. Thanks to my two-year-old and five-year-old, I’ve seen it probably 50 times, and still like it)
2. Are you involved with online/local/national/global UX communities? In what ways?
Depending on where your company is based geographically, and the candidate’s personality type, they may only have interacted with other UX designers via books, forums, or websites. That’s okay. What you’re trying to determine is if this candidate operates in a vacuum or if they seek new learning and insights from their peers, mentors, and industry leaders. The medium isn’t as important as their involvement.
Storytime!
UX has been around for a very long time. Much longer than you might think. There is no shortage of available information on the subject. But that didn’t keep me from not knowing anything about it! I was one of those earnest seekers of knowledge only kept from the truth because I knew not where to find it. I first learned of the terms Interaction and User Experience design from a recruiter. She cold-called me and said I was perfect for a lead UX role at a hot startup in Seattle. Delightful! But I was a bit befuddled — how could I be qualified for a role let alone a Lead role if I’d never heard of that role? She’d read my LinkedIn profile and surmised that based on my experience with various technologies and roles I’d be a good fit for a UX position. She was right! I researched the field, discovered that this weird hybrid dev-igner I’d been trying to be for the last 7 years was actually a legitimate field. I took the job. Then I got to learning! I read The Inmates are Running The Asylum, About Face, The Design of Everyday Things, Don’t Make Me Think, and Rocket Surgery Made Easy. I immersed myself in the field’s literature determined to hone my skills.
These books (and many more) are only one way to be involved in the community. I didn’t know it at the time but there were local, national, and global conferences dedicated to helping people like me grow. As I learned of each event I found new ways to rekindle my curiosity, learn, grow, and be inspired by my peers and mentors.
When the student is ready, the teacher will appear.
Speaking of mentors…does the candidate have one? More than one? Who are they? How often do they meet, and what do they discuss? If they don’t have at least one, why not? What are their career aspirations? (This will help you determine how hungry they are for knowledge and industry participation outside of their day-to-day, in addition to their drive and motivations.) Do they attend meetups? Which ones? When was the last one? What did they learn? Do they ever speak at these events? Are they finding ways to get involved? (Additionally — ask yourself if you’re providing the means and motivation in your own company to encourage your people to learn, grow, and get involved).
A lot of the public, large-group stuff (conferences, meetups, happy-hours) can be intimidating or just flat-out a non-starter with some personalities. Don’t let that sway you. There are numerous, individual ways people can be involved — writing blogs and articles, discussing ideas on IxDA and Stack Overflow, or like me when I first started — reading. Your goal here is to discover not just how they’re engaging with the community, but that they’re engaging. Your endgame is to discern how and when they learn, or if they seek learning and growth at all.
3. When was the last time you learned something new? What was it? Who/what taught you? How did it change you?
This last question is pretty straightforward. Are they continuously and consciously learning? Are they the eyes-wide-open, fresh-off-the-boat, giddy-as-a-school-kid, voraciously curious type? Are they the staunch, know-it-all, set-in-their-ways, tenured professor type? Did they read something this morning that got them thinking about something at work in a new way? Was it so long ago that the knowledge is now old-hat or irrelevant? What changes did they make in their habits/life/practice/thought-processes based on this new knowledge?
A fool uttereth all his mind: but a wise man keepeth it in till afterwards.
— Proverbs 29:11
Give them a few minutes to formulate a response. Since we don’t have parents cornering us at the dinner table every night asking “So, what did you learn today, hmmmm?” it’s not one of those things we tend to think about regularly. Additionally for some, learning and being curious about the world around them may be so second-nature that they don’t even think of it as anything relevant. They just do it. Give them a chance to introspect. The ability to respond quickly, thinking on one’s feet is important, but so is the ability to stop, and really dig deep (see Proverb above). As an interviewee I’ve appreciated the times when the interviewer set the bar by saying things like “take your time” and “it’s okay to think about this for a minute or so — I really want your best answer here”. I’ve even had an interviewer say “Take the next two minutes to think about my next question, then respond.” This meaningful break can give you both an opportunity to stop and take a breath — to connect to the deeper thoughts and memories without the pressure of an immediate response. If the candidate seems uncomfortable with the silence, you can even excuse yourself for a bit “I’m going to step out for a minute or so while you collect your thoughts — would you like some water?”
You can also use this as an opportunity to see how the candidate formulates deeper, more complex ideas. In effect, you’re asking them to connect the dots on their experiences to lead to a creative insight for this interview question. You’re probing for inspiration! Given the additional time allowed, you’re looking for something deeper than their patent responses. Did they use the time to formulate something meaningful? Did they delve deeper and discover something, perhaps even new to them on the spot? Did they learn anything from this experience?
I hope you’ve enjoyed Part II of our foray into the Triforce of UX. Stay tuned for Part III: The Triforce of Humility. Please comment, and respond! I’m really curious how the community feels about the questions I chose and why. Do you have any that are better? Please share!
What separates the good designers from the great?
The Triforce of UX : Part I — Empathy
In each part of this three-part series, I discuss why I believe empathy, curiosity, and humility are the three most important aspects of a good UX Designer, and three questions to ask to discover if the candidate matches these qualities.
3 Qualities To Seek In Your Next UX Designer
The Triforce
Preface
After 2 awesome years with Improving, I took a leap of faith and joined Precocity. Leaving my former employer also meant leaving my client. It was one of those rare golden client/consultant relationships; it felt like we’d worked together for ages and were always on the same wavelength. Upon my departure, the client wanted to hire an in-house user experience (UX) designer that could meet or exceed the relationship we’d had. They contacted me and asked 2 key questions:
What three skills would you place as most important for a UX Designer?
How you might phrase some interview questions to validate a candidate actually has those skills?
Having both interviewed and been interviewed for UX positions many, many times over the years I must shamefully concede that I’d never actually asked myself those questions. As I began to answer those questions (now more for myself than the client) I realized I had incredibly strong opinions on this subject. Then as I began to compile my thoughts a friend of mine asked me the exact same questions but from the candidate’s point of view. Thus this 3 part series was born.
The Triforce
What geek worth their salt can be asked to codify anything in 3 parts and not liken it to The Triforce?
The Triforce is one of the most iconic symbols in video game lore. In Nintendo’s The Legend of Zelda, it’s an omnipotent sacred relic. Each triangle represents a Triforce all of which make up The Triforce when combined. In the game, they represent Power, Wisdom, and Courage.
While admirable all, in answer to my client and friend I believe The Triforce of UX consists of Empathy, Curiosity, and Humility.
The Triforce of UX
In each part of this three-part series, I discuss why I believe each of these are the three most important aspects of a good UX Designer and three questions to ask to discover if the candidate matches these qualities. I’m sure many of you will disagree with me on some or all of these. That’s okay. I understand how you might feel. I’m curious to better understand why you feel that way, and would be humbled by your responses ;-)
Read Part II here. Read Part III here.
PART I: The Triforce of Empathy
The Triforce of Empathy
In The Legend of Zelda, your health is measured in little hearts. The more hearts you have the more health you have, the stronger you are, the longer you’ll live, the longer you’ll last in battle. The same is true in UX.
When considering a UX candidate, ask yourself some questions:
Does the candidate know how to get into the heads, and hearts of the users/developers/stakeholders? Can they walk a mile in their shoes?
Or, is this some hot-shot MY Experience designer? (A UX Designer without the U is a MyX Designer). Do they think the answers to all of their questions lie in their own background, knowledge, and experience? Do they cloister themselves atop Mount Sinai then descend bearing the stone mockups from on high with God’s Gift to Software®, or are they sitting at the feet of the people who will actually use the software, studying them? Are they trying to discern what the users’ and business’ problems are, and how the customers might more easily accomplish their goals?
This is what I mean by empathy. It’s also not just for the users. The best designers are good negotiators, mediators, and bridge-builders. If each member of the business, development, and user pool are the spokes of a wheel, the UX designer is the hub around which these things turn. They bind disparate parts into a functional whole with a centered and unified focus. They don’t make enemies, they make allies. They build relationships of trust and accountability. Everyone needs to be able to trust the UX designer, and feel free and encouraged to come to them with the gnarliest of their problems.
When designing solutions the best UX designers will be juggling all of the research and notes from all of those involved trying to come up with the solution that fits the customer first then all others accordingly.
3 Empathy Questions For Candidates
1. What’s your primary goal as a UX Designer?
After all the chit-chat, ice-breaking, and weather talk, open here. We want to discover if this candidate’s mental model of UX aligns with yours. Their answer to this question (and how quickly they respond) could help save both of you an hour wasted. If you don’t sync here there’s not much reason to continue the conversation.
The answer I’m looking for speaks to making people rock stars at their jobs/tasks/etc. while balancing the needs of the business, and the realities of the humans involved in the process of making it. I want to know that they’re as passionate about creating amazing experiences for humans as I am. Basically, do our UX visions align at the macro level?
Listen for the order they rank items as they sift through their responses. They may never have voiced this verbally so give them some time to collect their thoughts and the freedom to rearrange. They might first mention developers and last the users; get them to clearly rank-order their responses after the fact.
In terms of importance, for me, they need to first focus on the end-users. It is after all the U in UX.
Next, do they care about shipping the product the client or business actually wants? Can they speak to helping the business steer clear of pitfalls and mistakes using their expertise and position to guide the business to the best possible version of their vision?
Lastly, but never least, do they care about the humans that will actually build it? Are they cognizant they may be asking people to give up time with their families and friends to build some lofty, impossible dream requiring new chip architectures and improbable bandwidth speeds in 6 months? Good designers understand that although the customer and business may want a thing, even need it, every feature we add, every interaction we invent means a developer’s time to implement — usually a lot more time than it took us to dream it up. We should never be anxious to volunteer other people’s time.
2. Tell me about your user-research techniques and methodologies.
What A UX Designer Actually Does
Here we’re starting to delve into soft skills. Can they talk to other humans? Is he meek as a mouse? Is she a blustering braggard? Neither is optimal. Even if you have separated your UX Research role from your UX Designer role, they still need to have a broad overlap of soft skills.
The very conversation you’re having will help you suss out much of their natural abilities. But to be a good researcher they should also have a conscious, purposeful method. Candidates need to be able to talk about interviewing people over the phone and in person. Are they able to help customers talk about their problems without leading them (open-ended vs close-ended questions)? Most importantly — are they capable of shadowing people in their own environments, seeing what their needs are and how and where they do their job? Do they even have a desire to do this and do they know why it’s so important? Are they able to mention these items free of prompting from you and can they eloquently articulate them?
Find out when they do research. How prominent a role does it play in their process? Is it an after-the-fact A/B test kind of thing? Do they like focus groups (and if so, dear Ganon WHY!?) Is this where they start or end? Is this iterative?
Ultimately the ability to accurately assess users’ needs will be the primary dictator as to whether the product solves anybody’s actual problems.
3. Who has final say what a UI looks like, and why?
This is a tough one. I know that my answer to this question has cost me at least 1 job. But it was actually a good thing — because the would-be employer’s opinion was fundamentally different from mine, and would’ve been a major source of contention. Fair warning: here be monsters.
UIs are designed by those who commit code.
IMNSHO the correct answer here is the developer; this is the answer I look for. Why? Because so much of what a designer does is consensus-building, and human coordination, it is vital that the UX designer, the hub of all these human interactions, recognize where true power lies: to extend the wheel metaphor, where the rubber meets the road. My friend Tim Rayburn told me once “Decisions are made by those who show up.” Let me be bold then and say similarly “UIs are designed by those who commit code.” When all was said and done your Sketch file went into the garbage, but code was shipped; that’s what the user sees and interacts with. All the rest of us make suggestions (functional specs, business requirements documents, flow charts, user stories, wireframes, prototypes, hi-fi mockups)— but ultimately those writing and committing are making the final call. The crux of it is this: When the designer builds a relationship of trust and accountability with developers everyone’s jobs become exponentially easier. And better. Another way to put this as Tim is wont to say
The .PSD is a lie.
“But Brandon,” you say “we have peer reviews, QA, UAT, checkpoints, sprint reviews, and…”. That’s all great I say. If you guys love it — keep it going. Self-managing, self-correcting teams should create processes of checks and balances that work for them. I prefer to trust my team to execute well and look to me for confirmation rather than approval. In that landscape, those same processes only work better.
[embed]https://twitter.com/diaryofscrum/status/469202961839968257[/embed]
Some might say stakeholders (business, CEOs, POs, etc.) own the final UI look and feel because they write the checks, are in charge of hiring/firing, etc. I’ve heard designers and CEOs alike say things like “They better implement what was designed or they’ll be out of a job!” Really? Where’s the trust? Where’s the empathy? Where’s the respect? Nobody wants to work for or with that person. Don’t be her; don’t hire him. The opposite is just as bad — we shouldn’t bow and bend to the whim of every architect. Many developers feel their sole duty is to say no every time new or changing work is presented. This is an okay checks and balances approach on the surface, but this too lacks trust, empathy, and respect. Nobody wants to work with that person either.
Remember — your UX designer is the hub of interaction for the business, design, and development. If the hub of the wheel doesn’t work well, the whole wheel fails.
I hope you’ve enjoyed Part I of our foray into the Triforce of UX. Stay tuned for Part II: The Triforce of Curiosity. Did I miss anything? Did I not pick your 3 favorites?
What would you say are the 3 most important aspects of a great UX designer?
Empathy In Your (inter)Face
In The Media Equation Reeves & Nass find that people interact and respond emotionally to computers pretty much the same way we interact and respond to other humans.

In The Media Equation Reeves & Nass find that people interact and respond emotionally to computers pretty much the same way we interact and respond to other humans. Stephen P. Anderson illustrates pretty much the same thing in his book Seductive Interaction Design:
We identify with (or avoid) certain personalities
Trust is related to personality
Perception & expectations are linked with personality
Consumers choose products that are an extension of themselves
We treat sufficiently advanced technology as though it were human
If the interface is cold, heartless, and unforgiving, we respond to it emotionally the same way we would if we were interacting with a cold, heartless, unforgiving person.
Here are some examples of some notifications that something went wrong. Which do you prefer?
While perhaps technically accurate and helpful to a programmer, the first error is pretty much useless to the regular user, who is left to wonder in dismay at what just happened and what it means to the action they were performing.
This explains in very human-readable terms what probably just happened, what the error code is (for those who might care), and some possible solutions (retype the URL, send them an email).
Here’s another way to look at it
You’re shopping for a spice called Garam Masala. You know what it is (if you don’t, try some!), but many don’t. You walk into the store and ask to be directed to the spices. You spend a few minutes searching but just aren’t able to find any garam masala — so you ask an employee for some assistance.
You: “Pardon me — do you know if you carry garam masala, and if so, where I could find it?”
Employee: “No.”
You: “No? No you don’t carry it or No you don’t know where it is.”
Employee: “Yeah.”
You: “Ummmm…okay.”
vs.
You: “Pardon me — do you know if you carry garam masala, and if so, where I could find it?”
Employee: “Hmmm…I’ve never heard of it. How’s it spelled? Let’s see if we can find it.”
…employee helps you look…
Employee: “I’m sorry — if we do carry it, it doesn’t appear to be in stock. I’ll ask my supervisor about it. Is there a way I can reach you to let you know what I find out? Meanwhile, you might try <Super Spice Store> — they tend to carry a really large variety of spices and you’ll probably find it there.”
You: “Sure — thanks!”
Which scenario would make you feel more at ease? In which scenario are you more likely to return to that store again even though they weren’t able to help you out this time? Which scenario is more like interacting with a heartless, non-empathetic machine?
One example of this that has always bothered me is the PoS system (aptly named) at the grocery store. You slide your card and type in your PIN. When the cashier has finished ringing everything up (if, in fact, you didn’t slide it too early and have to do the whole process all over again) you’re presented with something akin to this:
Total: $123.35
Is this amount okay?
[ YES ] [ NO ]
And every time I want to hit the [ NO ] button. What if I feel that this amount is too costly? What if I really only want to spend $95 instead of $123? Heck, what if I want to pay more? Most of the time, if I’m honest with myself, and the machine, I must hit the [ NO ] button. I can’t though, because I know that’ll probably void the transaction, which is why I’m here in the first place. So, I’m forced to answer ‘yes’ to a question that I adamantly believe should be answered ‘no.’ The machine made me lie, and now I’m not only unhappy about the cost, I’m unhappy about the experience.
What if you at least corrected the English in the question, and instead you were presented with this:
Total: $123.35
Is this the correct amount?
[ YES ] [ NO ]
This is actually what the system is asking for. Now I’m not being asked to lie — but now the computer, whose job it is to add things up since the abacus, is asking ME to do its job for it — add up all the values, calculate sales tax, etc. This doesn’t breed confidence in the system. I could guess, by we pretty much trust the machines to know these things. So now I’m not sure — did everything get rung up correctly? Did my sale items register at sales prices? I don’t know if it’s really correct. Is there an “I don’t know” button? Nope. This message still lacks and I’m forced into answering something I’m not comfortable with.
I LOVE the convenience technology affords us, but it’s not justification to substitute an impersonal experience for a cold, heartless one. We can have convenient tech and warm-n-fuzzy mom-and-pop-shop-style interactions too!
Cause I’ve got an idea!
What if it went down like this…
You’ve swiped your debit card. The system knows who you are now (your customer rewards card is linked to your debit card) and pulls up your recent purchase history etc.
Hey Brandon! Your total today is:
$123.35
Is this amount okay?
[ Sure ] [ Not Really ]
You’re not really feeling the total today, so you click [ Not Really ]
I’m sorry about that. How about this total?
Total: $115.00
Is this amount okay?
[ Sure ] [ Not Really ]
Hey — that’s cool. It just gave you an $8.35 discount! Maybe it’s still too high, and heck, it won’t hurt to try again…you click [ Not Really ].
Dang — I’m really sorry. That’s the best I can do today Brandon.
Total: $115.00
Would you like to continue with your purchase, or come back another time?
[ Continue ] [ Come Back Later ]
Now you’re feeling like you were able to get a deal and have a positive interaction with the (more humane) system. You click [ Continue ].
Thanks for your purchase, Brandon. I’m printing out some relevant coupons that might help you save a bit more next time.
Heck, even if you clicked [ Not Really ] and it straight up said the first time “sorry dude, no deals this time” you’d feel like you’d at least tried and the machine empathized with your lack of desire to part with your money.
You see, as in life, even when the answer is NO, when executed well and empathetically, you can foster good-will and trust with your customer/user which will encourage repeat business. It’s not hard — just inject some personality into those dialog boxes and copy. Breathe some life into those warnings, errors, and success messages. After all, it’s not really the computer we’re interacting with, but the designers and programmers that brought the system into the world.
So all you supermarkets and convenience stores out there with your fancy PoS machines and rewards cards — build me something cool and empathetic that might potentially throw me a bone now and again with some relevant coupons or an immediate savings of a few bucks just to let me know you value me as a customer and understand what my needs and desires are. That would make me RAVE about you to my friends and family and return again and again in the hopes that maybe this time I’ll get the response:
“Hey Brandon, you’ve been a loyal customer over the past few months, so today, your milk is on the house. Have a great day!”
Hey UI: Say what you mean, and mean what you Said
When Redbox first rushed their streaming service to market, they made a few missteps. My initial foray into using the service met with a few stumbles. I documented what I discovered, and a simple way the issues may have been avoided.
Anything to satisfy my wanton desire for massive amounts of media…
Around March of last year, I played around with Redbox Instant. There was a lot I thought they did well — namely, make it enough like Netflix that it’s easy for lots of people to start exploring, but different enough to be, well, different.
One of the things Redbox has going for it as a key differentiator is the they have kiosks everywhere. In fact, one of my favorite locations (at the time) in Coeur d’Alene, ID had 2 kiosks, and I could see a third one across the street.
So I’m a fan. That said, as with all things, there are some things I wish could be just a little more this or a little less that. Or just changed. Case-in-point:
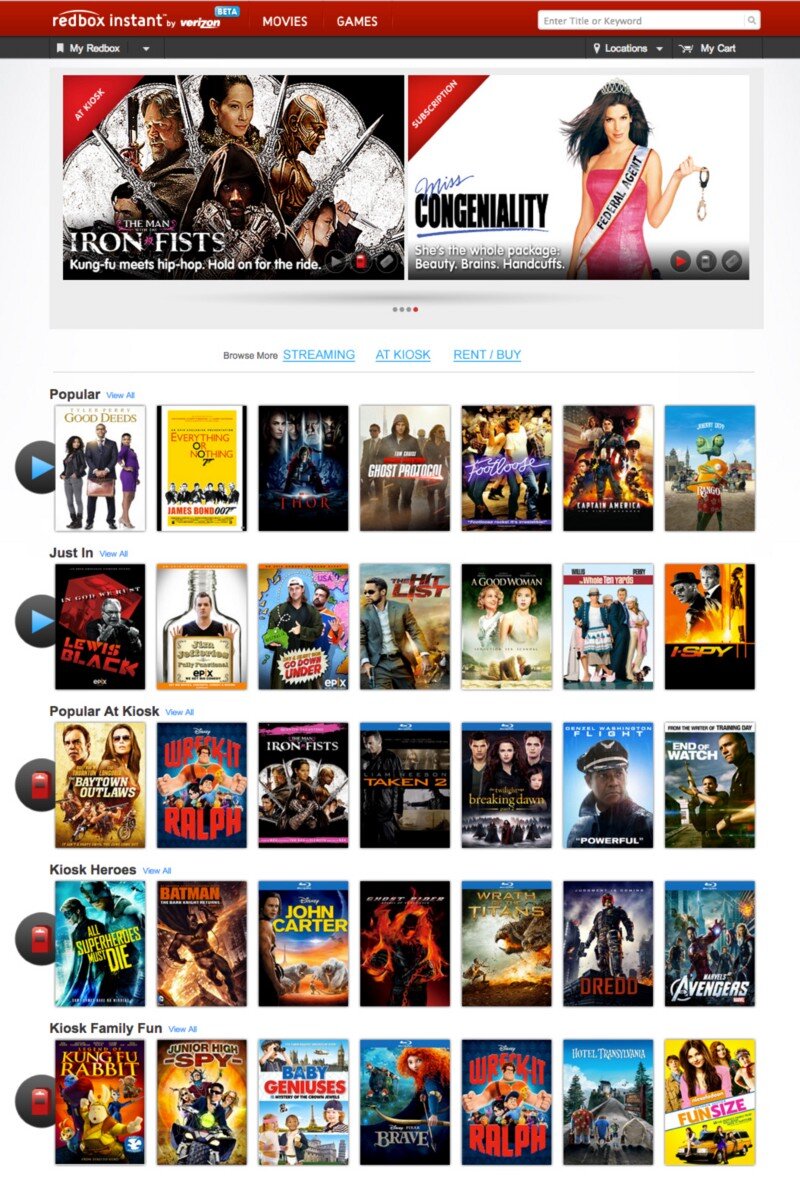
circa March, 2013
This is the screen I was greeted with when I visited redboxinstant.com (ca. March, 2013, now just redbox.com). With a quick scan, I saw there were some menu items, some featured movies, 3 grey buttons I’m not going to bother reading just yet, and then movies I can browse (not sure if that’s instant or kiosk or both yet). Then I saw there’s a search bar at the upper-right.
I scanned the carousel then below it to check out those 3 buttons since they looked important:
Subscription, At Kiosk, Rent / Buy.
Ok — so I can change my subscription features. Did I order a magazine? No, that’s probably the subscription to Redbox Instant. I can view what’s in the kiosks or I can rent and/or buy. Cool. But where do I see the streaming, instant movies?
I started scanning again — top-left corner:
“Redbox Instant” … hmm, okay. I didn’t accidentally go to redbox.com which is a totally different site altogether. This IS where the instant movies are. So that must be them there in the first row of browsable movies there. It must be the default.
I moused over Thor.
Yep. Big red ‘WATCH NOW’ button. These all seamed to be instant. Great. They got the defaults right. Thing is — why did I have to check? Why didn’t I just KNOW?
So I scrolled down to see what else they had.
Oh snap! They had Wreck-It Ralph, The Man With the Iron Fists, Taken 2, Flight and Dredd — all on instant! These had just dropped on DVD/Blu-Ray and were months from being released on Netflix. I thought
Props to Redbox — If they can keep up w/ releasing their streaming at the same time as their Kiosks Netflix has some serious catch-up to do! I’m gonna watch Taken 2.
So I hovered over Taken 2…
Wait — Blu-Ray? Must be a screenshot, I thought. Perhaps it means it’s a higher-quality stream ala Vudu’s HDX…
Hey — where did the Watch Now button go? I hovered over the rest — it was gone from all of them. Then I noticed the header, just above The Baytown Outlaws. Oooooh, Popular at Kiosk. Okay, so now I could see all of these were at the kiosk. Got it.
So initially, when I got to redboxinstant.com, I thought I was viewing streaming movies by default — otherwise, I’d have gone to redbox.com. So then I saw they’d started to merge their content — okay, I guess, eventually I suppose it’d all be merged at redbox.com. Fine. But right then, I wanted to watch an instant movie, got excited to see all the instant movies available, and ended up disappointed.
So in about 10 seconds, here’s the gamut of emotions I felt when I hit the home page:
Satisfaction (happy to have this service!)
Confusion (not sure what I’m looking at)
Understanding (I’m looking at instant movies)
Excitement (I’m gonna watch Taken 2 right now!)
Confusion (why can’t I watch it right now?)
Disappointment (oh — I’m viewing kiosk movies too)
Indifference (ah — I see they have trouble getting great streaming content quickly, just like Netflix)
Back to those 3 buttons…maybe there was something I missed. My stream of thoughts went something like this:
To their left I took the time to actually read the text I’d purposefully skipped earlier: “Browse More”. Browse More — Subscription. What the heck does that mean? I haven’t subscribed to anything, no magazines, no RSS feeds, no services…oh, redbox instant could be considered a service, is that what they mean by Subscription? If so, why isn’t it selected to show that I am, in fact, viewing instant, er, I mean subscription movies? I guess I’m viewing both, maybe? There is nothing to indicate what the list of movies I’m seeing is or where they can be found. I have to guess and check. My guessing and checking leads to understanding, excitement and ultimately confusion, disappointment and indifference. Now I have to click those 3 buttons to see exactly what they do. Oh — they take you to a set of pages that functions how I thought THIS page would function in the bloody first place.
Some very simple things can be done in about 15 minutes to save me, and thousands like me the 10 seconds of mental effort it took to get through all that and then generate a blog post:
Subscription? Really? Say Instant. Say Streaming. Say Online. Lots of other words to use. Subscription is just…wrong and means something else.
Indicate what the rows of movies below are.
Change the 3 buttons to something more indicative of page navigation links.
When you click on those buttons you actually navigate to another page entirely. The current style doesn’t make that very clear. So don’t make them look like a broken toggle/selected skin for an AJAX refresh, give me some other indicator that I’m viewing movies available for streaming AND at the kiosk.
Here are some simple ways we could address these issues:
I used the ‘Instant’ and ‘Kiosk’ icons already in use above in the featured movies (I didn’t even notice those until I started looking for how Redbox might have already differentiated instant from the kiosk). So they’ve already made the icons — just label each row what it’s full of and you’re good! This doesn’t affect the page size or layout at all and I think things are a lot clearer.
But even if you don’t do numbers 2 and 3, please Redbox, please, change the ‘Subscription’ to something that makes sense.
The UX / UI Design Process
This is a basic rundown of the high-level concepts behind doing user experience research and design. State of the art for 2014, but largely still relevant today.
At its core UX is not a deliverable, but a business strategy and competitive advantage in the marketplace. — Troy Parke
Most of what I do isn’t actually making stuff. I’d say a large portion of my day is spent scratching my head, thinking, trying to match up users’ needs with viable interaction. I also attend a lot of meetings. And I talk to people. All the people; users, stakeholders, CEOs, developers, users, product owners, QA, doormen, literally…all the people. But, eventually, the people paying the bills want to see some deliverables. This post is a not-so-brief understatement of what UX designers generally do and some jargon in which we tend to do it.
For me, the core elements for the process are:
Stakeholder Interviews
User Interviews
Stories
Personæ
Scenarios
Mind Maps
Process Flows
Sketches
Interactive Wireframes/Prototypes
Style Tiles, Style Guide
Hi-Fidelity Comps
Stakeholder Interviews
This is where it all starts. The C-suite, product owners, architects, lead developers — anyone and everyone who has a stake in the success and desired outcomes of the project. What does the business expect to get out of this product? What are their goals, KPIs, rubrics? What does success look like to the CEO vs the CTO vs the Director of Training and Support? Understanding the undercurrents of the people that sign the checks and check the boxes is critical to the success of any UX effort.
As UX designers, we’re crucially and critically placed in a position to hold a lot of sway with the leads of every organization across the board. If we can build bridges and channels of communication between the disparate teams, we can empower our clients and ourselves to do truly meaningful, productive, and successful work.
User Interviews
When possible, getting feedback from actual users who actually use the current product (if there is one) or might potentially use the one we’re creating can be invaluable, hence user interviews. If you intend to build something, best get some input from the people you’re building it for. The actual users have more insight and clearer understandings of the problems they have than anyone else, including the designer. Getting their input can help us avoid going down paths that ultimately go nowhere and open up doors that we couldn’t see ourselves. That said, it’s important to weigh each user response carefully. As the (apocryphal) saying goes — if Henry Ford had asked people what they wanted, they would have asked for ‘faster horses.’ Sometimes the user doesn’t know what they really want or need, but they know their problems and issues, and even though they might not know the answer (which is the designer’s job anyway) they can help you find the right path that leads to it. Additionally, by observing them in their realm first-hand we can gain insights impossible to ascertain any other way.
Stories
When I take on a new project, it’s incredibly important to understand the stories behind it. Namely — what problems are we hoping to solve, what things are we trying to improve, who are we trying to help etc. These questions help set the stage for all of the work that follows. If the UX or UI don’t support the initial stories we defined at the outset, then we need to regroup and come up with ideas that do. The stories serve as an anchor to keep us grounded and focused on the overarching reasons we’re building the project in the first place.
Personæ
In order to effectively create a meaningful and useful solution we first need to understand and try to design what the end-user needs. One of the most effective ways to divine the user’s needs is to generate detailed and meaningful personæ. Where the stories help us focus on the problems and endgames, the personæ help us focus on the people who will actually use the product, without which the entire process is pointless and an exercise in futility. If stories are the anchors, the personæ are the rails along which we guide each decision, ensuring that the experience and interface are always focused on the user and helping them accomplish their goals with minimal cognitive friction.
Scenarios
Once we know what we’re building and for whom, we can create use-case scenarios that help us identify in more detail individual steps in the processes we’ll need to account for. The scenarios are the rough sketches that begin to define the workflows and experiences we hope to create for the user.
It’s really important to note here that the scenarios capture what the user is doing, but not how. Not yet anyway. Otherwise, you’ve stacked design effort onto yourself before you even understand the varied tasks people will need to perform.
Mind Maps
I love mind maps. Mind maps are my friend. They help me start to wrangle all the scattered thoughts and possibilities into a more cohesive pattern. Creating the mind map is the first step toward defining concrete design patterns, components, and detailed use-case scenarios. They’re easy to make, easy to update, easy to read, and incredibly effective at surfacing missing and redundant items and flows.
There are a ton of mind-mapping software solutions today. I like MindMeister and Miro at the moment.
Process Flows
With everything shaping up now, we can outline some process flows. Using UML-style diagraming we can map out how the user will proceed through the different steps and stages and reach their goal. The process flow can be one of the first real deliverables to stakeholders and other teammates. At this point, everyone has a chance to begin to catch the vision of how we’re attempting to solve the problem through improved usability and process. The flows help indicate how the user will progress and serve as a guide when creating the actual artwork.
Sketches
While almost never a client deliverable, sketching helps me begin to take the ethereal vision of the project and give it a corporeal shape. Until now, we’ve been primarily concerned with high-level “Whys?” and “What ifs?” Now we start to pave the road that leads to the actual software.
Interactive Wireframes
Now that we know what we want the user to do and when we can sketch some wireframes to begin architecting the visual interface. The wireframes will serve as the skeleton of the interface. They are easy to make and update and can even be used in additional user surveys in a process called ‘paper prototyping’. Wireframes can also serve as a scaffold to help the engineering team begin to formulate plans and designs of their own. This can be another checkpoint where stakeholders can review progress and see the product begin to take form and function and come to life.
What makes a wireframe interactive? Simple: by wiring up a wireframe (or even bits of paper) so I can advance down a path in a way emulating how the actual software might work — it’s now interactive. It can be as simple as shuffling pieces of paper, adding hotspots to images in Keynote, or using powerful tools such as InVision (2020 EDIT: I now use Figma almost exclusively). Better yet — I love to wireframe in the browser using frameworks like Foundation and Bootstrap. That way you’re that much closer to reality. Regardless, the sooner you can introduce interaction into your designs, the better. Period.
Building the prototype forces you through the actual steps of building something that works (at least to some degree) as the intended final product. Building a prototype will shed light on problems and nuances in the product that were impossible to foresee otherwise. It can also validate decisions made, or showcase in painful glory any mistakes. Fortunately, it’s still not too late and early enough in the game that you can regroup and iterate over any lessons learned in the prototype phase.
Style Tiles / Style Guide
Style Tiles are useful little tools that help you start to play with the final look and feel of an application without spending hours mocking things up over and over again. Designers love them because of how rapidly they can be produced. Clients love them because it gives them an easy way to quickly grok different stylistic visions for a project.
Once the vision is decided upon, creating a style guide can be incredibly useful to ensure that exactly what you designed gets implemented. It also lays the foundation for additional work in the future. Having a living style guide can help ensure predictability and consistency throughout a product as it grows. It also provides the perfect reference for the engineer so there’s never any question as to exactly how they should implement the design.
Another incredibly useful way to work here is leveraging Brad Frost’s Atomic Design principles, style guide resources, and dynamic site generators like PatternLab.io. Anything that gets you finished product faster that’s more maintainable, buildable, and extensible is a huge win IMHO.
Hi-Fi Comps
Once you’ve iterated through the process, wireframes, and styles you should have enough information that engineers can begin building the foundations and supporting controls and interfaces. If needed, you can get to the pixel-pushing — the creation of high-fidelity comps. The hi-fi comps are the actual look/feel that will be visible in the final product. Although possibly the least important in terms of user experience, the UI is the most visible aspect of the entire product and the #1 factor in garnering trust in your users. Regardless of how awesome the workflows and usability are, if the end-product is ugly, few will want, use or buy it. This is the eye candy and where we can put the real polish and shine on all the hard work we’ve done so far.
Hi-Fi Comps are also the most expensive part of the process and should be minimized (or eliminated) if at all possible. In a world where your software or website can be viewed on any one of thousands of devices and screens, it’s literally impossible to cover every single possibility. This is why style tiles and guides are so important. By wireframing in the browser using responsive frameworks and relying on consistent styling, you’ve positioned yourself to be able to handle any device that comes your way without having to mock up thousands of views for every single page.
So — this is my process in a nutshell. I don’t always completely execute every step for every product. That’s not to say that I skip any of these steps — but sometimes they can be internalized rather than run through in full, real-world glory. I think each product requires a slightly different approach. Agile development environments and tight schedules may also limit how much time we can spend on each process — so internalizing some so we can spend more time on other, more critical steps can be vital — because in the end, shipping the product is the most important feature we will ever implement.
Did I miss something you love? Do you violently disagree? Please let me know by responding!